华为动态标签管理器Dynamic Tag Manager介绍与使用
服务简介
华为动态标签管理器Dynamic Tag Manager(以下简称“DTM”)是一个动态标签代码管理系统(Tag Manager System),您可以通过Web页面动态更新跟踪代码,轻松完成特定事件跟踪并将数据传送给第三方分析平台,实现营销数据随需监控。
典型应用场景
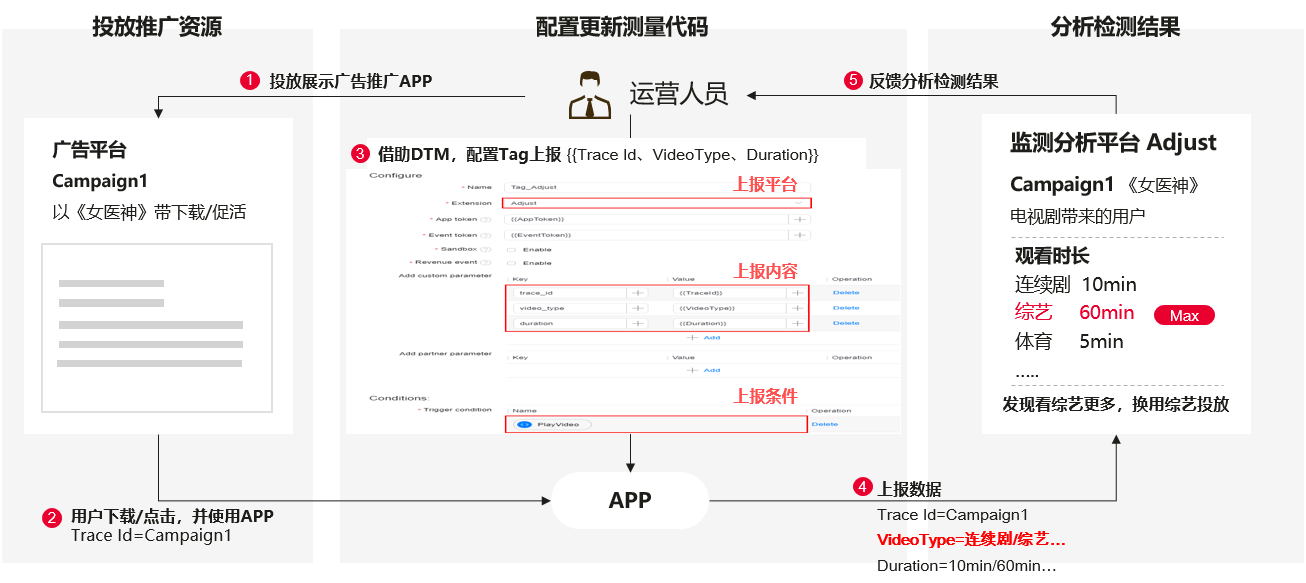
借助DTM配置代码上报数据分析平台,分析用户喜好的节目分类与投放素材是否相符,优化广告效果。

场景描述:
1. 运营人员在广告平台上投放展示广告,推广APP;
2. 用户点击广告,下载并使用APP;
3. 运营人员借助DTM,配置代码上报规则并发布配置;
4. APP自动更新配置并根据配置上报数据到Adjust,无需修改APP源代码;
5. 运营人员查看Adjust分析平台上的监测结果,优化广告投放策略。
服务优势
- 更快的配置文件更新
- 集成更多的第三方平台
- 无门槛免费使用
- 企业级支持与服务
- 简单易操作的用户界面
- 全球多数据中心
创建配置
首次使用动态标签管理器服务,您首先需要为您的项目创建配置,在”配置管理”界面,点击”创建配置”:
在对话框中填写配置名称,操作记录选择为”6个月”,点击”确定”:
创建成功后,您可以在”配置管理”界面中查看到已创建的配置:
点击”配置”,您可以根据提示信息,安装DTM-WEB端跟踪代码:
将代码粘贴到Demo页面<head>部分中,并使其靠近最顶部位置,以便及时使代码生效。示例如下:
最后, 启动Web服务(如果您没有合适的web服务,请参考”软件要求“中的说明)。
创建变量
在”配置管理”界面,点击已创建配置的名称进入配置界面,点击”变量管理”,进入变量管理界面:
点击预设变量右侧的”配置”按钮,在”配置预设变量”的菜单列表中,选中”Click Classes”变量,点击菜单底部的”确定”:
创建条件
返回配置界面,点击”条件管理”,进入条件管理界面:
点击右侧的”新建”按钮,添加条件如下:
- “条件名称”:输入 “click_judge”。
- “条件类型”: 选择为”所有元素”。
- 设置”此条件触发条件”为”部分”点击””。
- “变量”选择”Click Classes”,”操作符”选择 “等于”,”值”输入”btn”。
配置完成后,点击页面右上角的”保存”:
创建代码
返回配置界面,点击”代码管理”,进入代码管理界面:
点击右侧的”新建”按钮,新建代码如下:
- “代码名称”:输入 “ga”。
- “扩展”:选择”Google Analytics(分析)”。
- 输入正确的”跟踪ID”(获取跟踪ID,请参见 “服务开通”章节)。
- “上网类型”:选择”网页浏览”。
- “路径”输入”/foo”。

说明:
配置待添加/修改参数的值时,点击输入框右侧的加号 “+” 可引用当前配置中已创建的预设变量和自定义变量
在”触发条件”栏中添加名称为”点击判断”的条件,最后点击页面右上角的”保存”:
创建版本
返回配置界面,点击 “版本管理”,进入版本管理页面:
点击右侧的”新建”按钮,创建版本,在弹出对话框中输入版本名称及版本描述,点击”确定”:
创建成功后,您可以在”版本管理”页面中查看到已创建的版本:
发布版本
警告:
版本发布后,使用该配置的网站在刷新时,将获取到发布后的配置版本信息,为避免您网站出现异常,实际使用时您始终应在确保配置版本准确有效后再实施发布。DTM提供了版本预览功能供您在发布前对配置版本进行验证,详细使用方法请参见开发指南中的”预览版本”章节。
在”版本管理”页面中,点击已创建版本的”版本名称”,进入”版本详情”页面:
在”版本详情”,点击页面右上方的”发布”,提示发布成功后,返回配置页面,您将看到发布信息:
触发事件
请打开Chrome浏览器,启动Tag Assistant(即点击浏览器工具栏的 ),并点击Enable:
),并点击Enable:
随后,在浏览器地址栏中输入Demo页面的网址,并回车加载:
点击网页中”click here”按钮,以触发代码执行,然后点击浏览器工具栏上的Tag Assistant(即 ),您将看到如下信息,说明事件已触发并上报:
),您将看到如下信息,说明事件已触发并上报:
展示上报事件
触发成功后,请用浏览器输入网址:https://analytics.google.com,并点击左侧菜单”Real-Time”下的”Overview”:
您将看到刚才触发并上报的Pageview事件。