微信小程序云开发静态网站h5跳小程序(来源于互联网)
静态网站h5跳小程序
—-首先需要开通小程序的静态网站功能
1.开通静态网站、绑定自定义域名,需要在「微信开发者工具 – 云开发 – 更多 – 静态网站」里进行,才能拥有免鉴权的能力。
(1) 打开小程序开发工具,点击云开发-设置-查看项目资源id
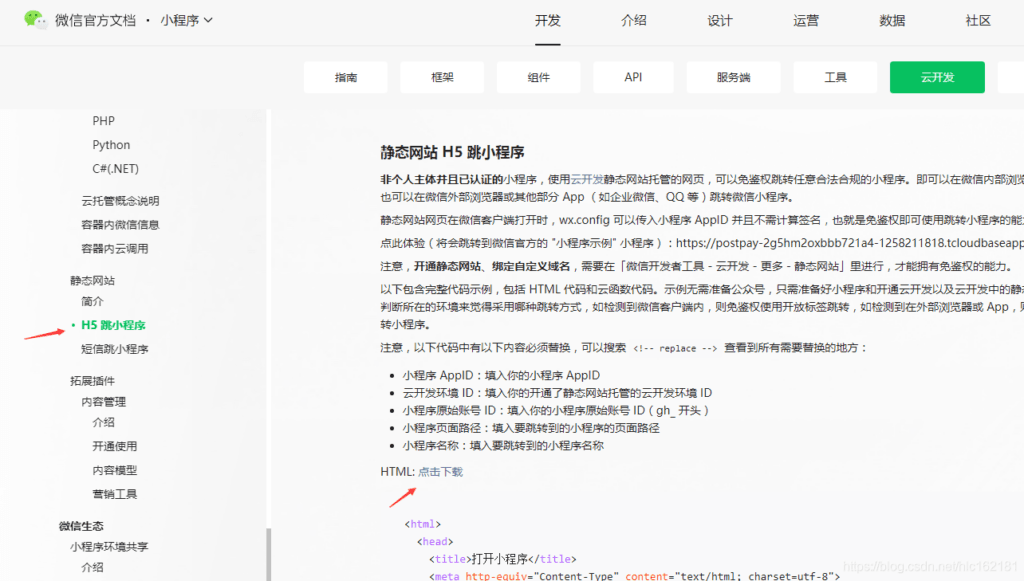
(2) 在微信官方文档上下载代码

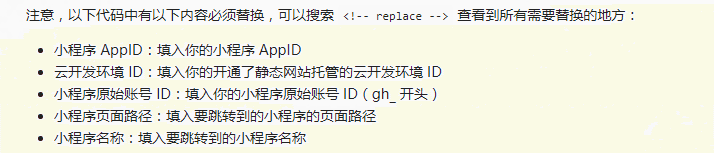
(3) 将下载下来的代码打开将html里面含有replace的地方修改成自己小程序的信息


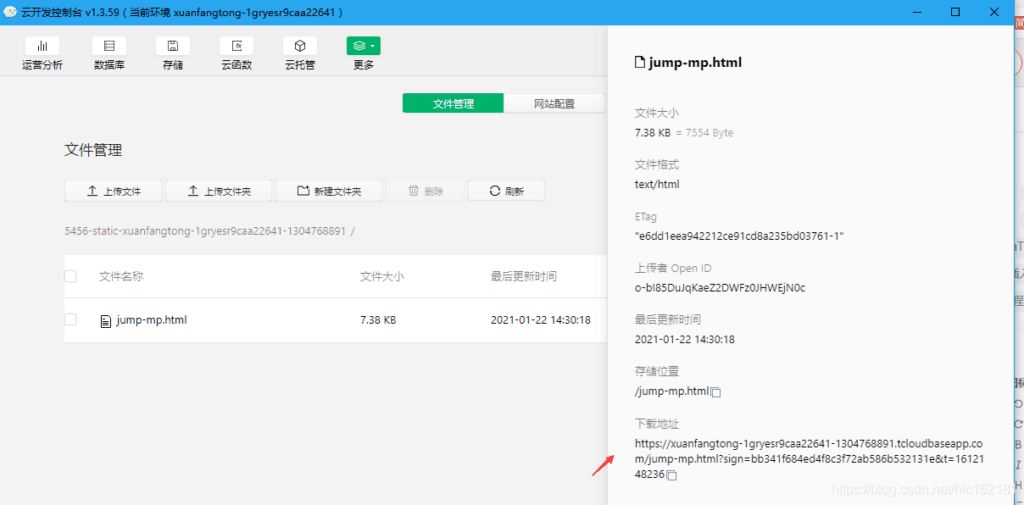
(4) 将html文件上传到云开发控制台,,打开小程序开发工具–云开发–更多–静态网站–上传文件

(5) 开始写云函数,在上面的html中会调用。。。ps,微信小程序项目最先如果是非云开发项目,使用以下方法创建云函数。。。
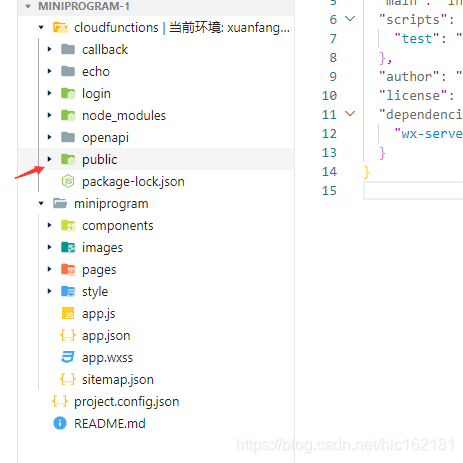
- 在微信开发者工具上新建一个云开发项目,项目的appid要与自己项目的appid一致。
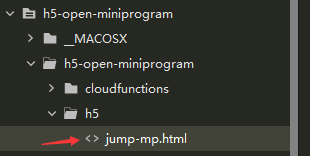
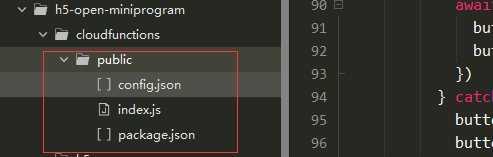
- 将之前下载html是文件里面cloudfunctions文件夹里面的public文件夹复制到新建的云开发项目的cloudfunctions云函数文件夹下面

将上面的public复制到下面

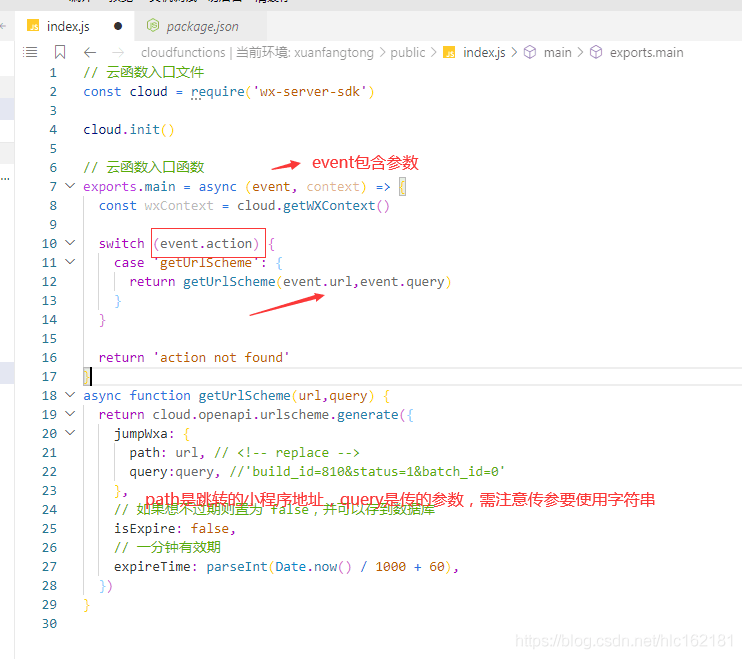
(6) public里面的index.is就是云函数的入口文件。在里面写云函数的方法
这就要涉及到云函数的传参—–因为我们跳转小程序的时候都会穿一些参数去查询数据–例如详情页
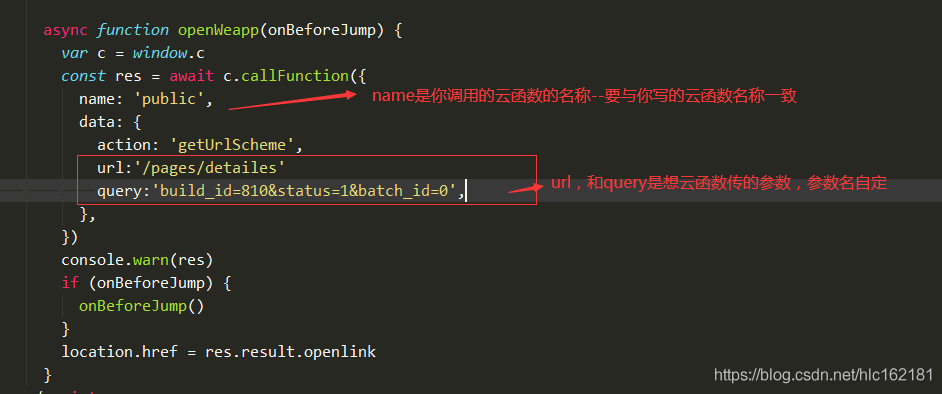
首先我们在html里面调用云函数,

在云函数中接收参数

(7) 将写好的云函数上传。。鼠标右键点击public函数,选择上传并部署
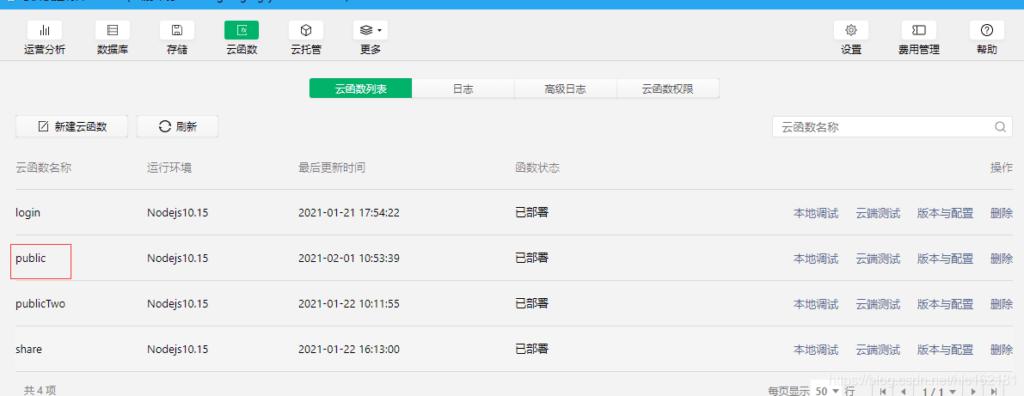
上传以后在云开发控制平台的云函数列表里面,就会出现刚刚我们创建的public云函数了,

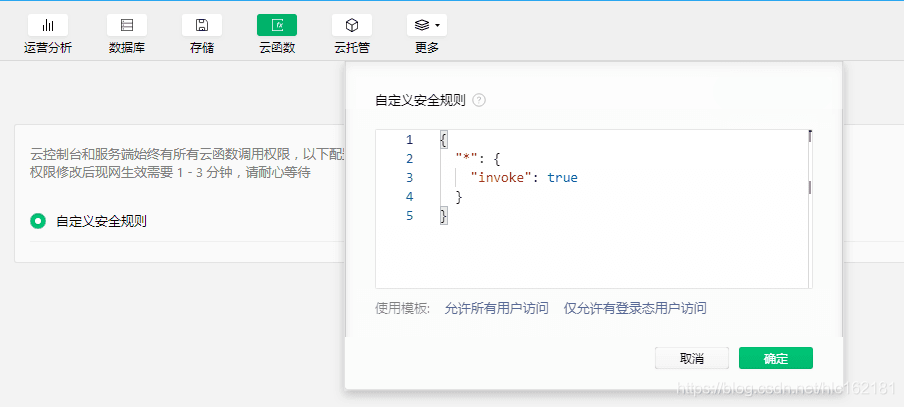
点击云函数权限–修改–允许所有用户访问–确定

—————-综上就是所有步骤了,点击云函数–静态网站,之前我们上传的html,便会出现访问地址
复制出来就可以看大效果了(或者直接访问域名)